本文目标
1.能够重用Razor模板进行页面的组件化搭建
本文目录
1.母板页_Layout.cshtml
2.用户自定义控件
3.默认Layout引用的使用(_ViewStart.cshtml)
1.母板页_Layout.cshtml
类似于传统WebForm中的.master文件,起到页面整体框架重用的目地
1.母板页代码预览
@ViewBag.Title @RenderBody()
2.子页面标题的设置
虽然多个子页面可以引用同一个母板页,但不同的页面标题可以单独设置。@ViewBag.Title 即是一个标题的占位符,在Control里或页面中给该标题的变量赋值。
//LayoutDemo_01 public ActionResult LayoutDemo_01() { ViewBag.Title = "布局页一"; return View(); } //LayoutDemo_02 public ActionResult LayoutDemo_02() { ViewBag.Title = "布局页二"; return View(); } @{ ViewBag.Title = "布局页一"; } 3.子页面主内容的设置
页面主内容是由@RenderBody()来标识的。子页面的内容直接替换到该方法处。//第一个页面@{ Layout = "~/Views/Shared/_Layout.cshtml";}这里是layoutg一的内容//第二个页面@{ Layout = "~/Views/Shared/_Layout.cshtml";}这里是layout二的内容 4.子页面其他内容的设置
由于母板面的内容大多数不会是连续的,如下代码所示:
@ViewBag.Title @* 主要部分*@ @RenderBody() @*其他部份内容*@ @RenderSection("MasterPart", false)
此时我们使用@RenderSection定义占位符子页面实现,@RenderSection方法接受两个参数:("名称","是否是必须的"),如果是必须的那么子页面必须实现该方法,否则会报错。
子页面代码如下:@{ Layout = "~/Views/Shared/_Layout.cshtml";}这里是layoutg一的内容@section MasterPart{这里是母板页的第二部分} @section+空格+名称{内容}来实现母板页内容的替换。
5.其他注意项母板页的命名可以随意,但建议以"_"下划线开头。
6.整体运行效果


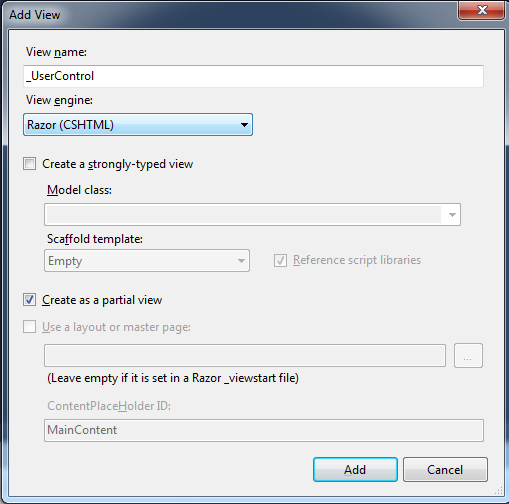
2.用户自定义控件
创建时选中Create as a patial view

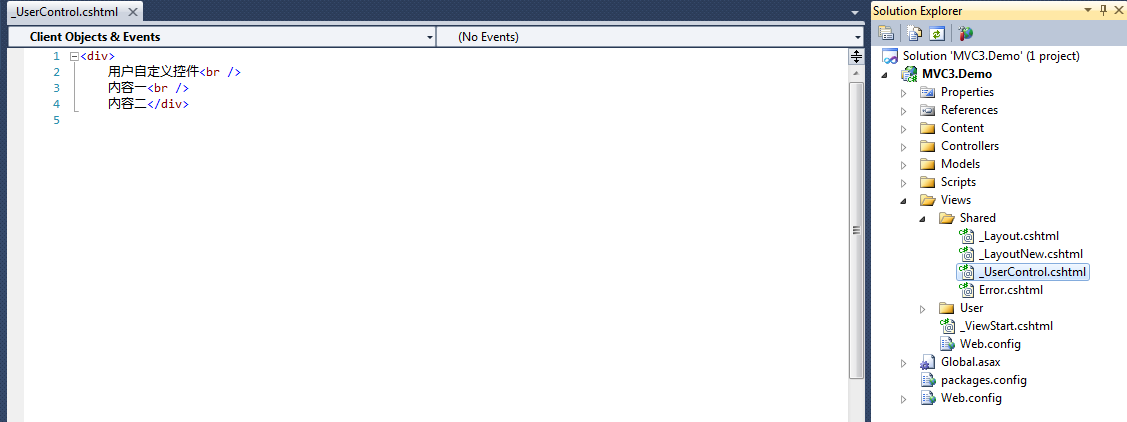
创建后在页面中填写如下代码:

使用时代码如下:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } @Html.Partial("~/Views/Shared/_UserControl.cshtml") 这里是layoutg一的内容 运行效果如下:

3.默认Layout引用的使用(_ViewStart.cshtml)
当我们的页面未指定Layout的时候,如果项目在全局或在同文件夹内存在_ViewStart.cshtml时该页面的Layout会自动继承自_ViewStart.cshtml,如果不同的文件夹层级都存在_ViewStart.cshtml,则继承离该页面最近的一个。_ViewStart.cshtml是一个特殊的文件。
1.使用全局_ViewStart.cshtml
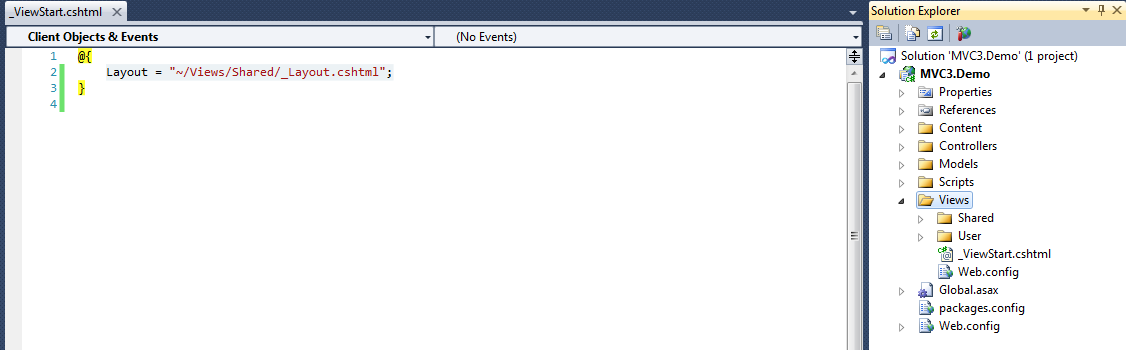
_ViewStart.cshtml的文件位置和内容,如下图所示:

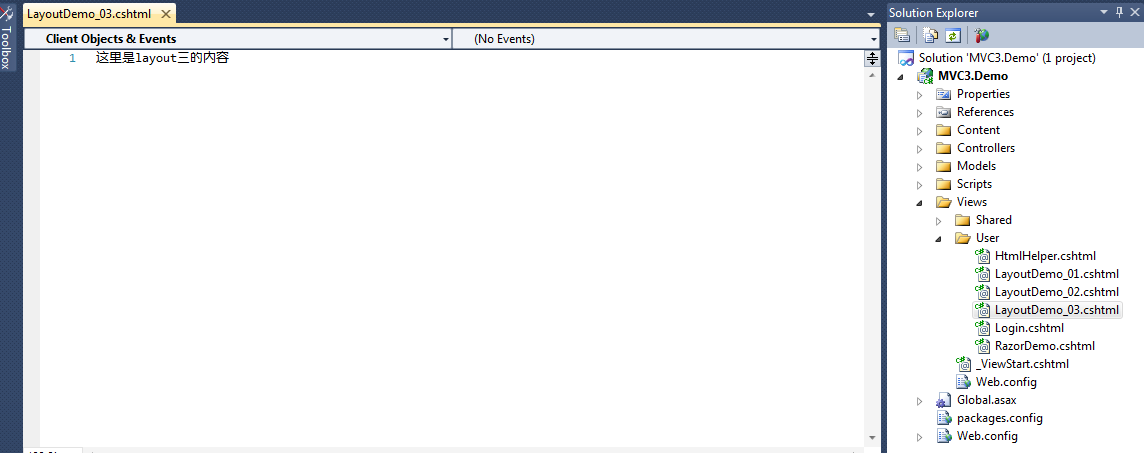
我们在User文件夹里建立页面LayoutDemo_03.cshtml,如下图所示:

在LayoutDemo_03.cshtml并没有定义Layout,但实际上他的Layout继承了_ViewStart.cshtml为:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } 运行效果如下:

2.使用文件夹内的_ViewStart.cshtml
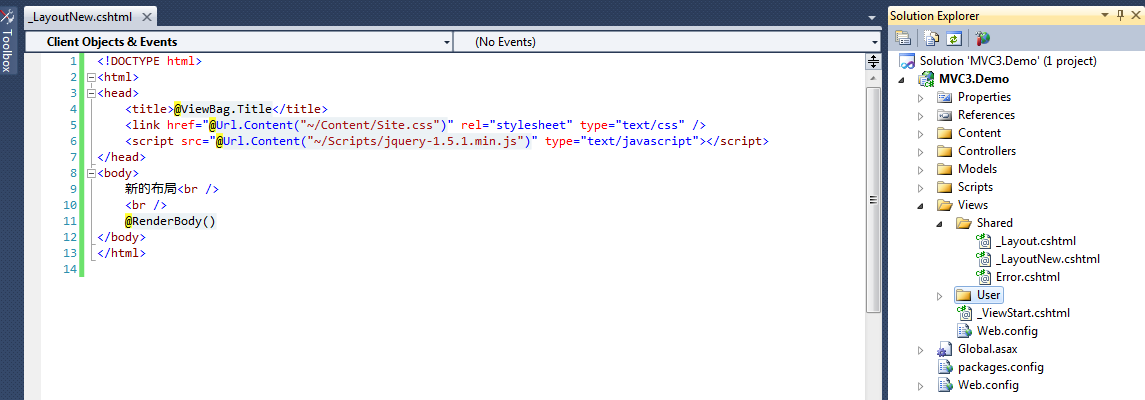
在Shared文件夹内新建文件_LayoutNew.cshtml,如下图所示:

我们在上面加了区别的文字"新的布局",然后在User文件夹内新建文件_ViewStart.cshtml,如下图所示:

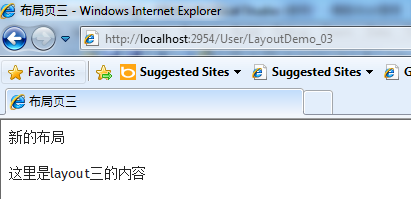
我们把User文件夹内的_ViewStart.cshtml的内容修改为Layout = "~/Views/Shared/_LayoutNew.cshtml";,此时我们再次浏览LayoutDemo_03.cshtml的时候,该页面的布局的引用会继承User文件夹内的_ViewStart.cshtml,运行效果如下:

说明:如果不想页面使用任何母板页和布局页,则需要设置Layout = null,如下所示
@{ Layout = null; }
转自: